GRID SYSTEM
What is a grid system?
The vertical and horizontal axes divided in proportion to the coordinate system. In graphic design, the grid is used to control the font and image position layout design matrix, which has an important role in
Mesh design, in different periods and geographical, people have different titles, and it is called, standard size systems, program layout, scale layout design, or layout, Switzerland. Grid design is on the page grid distribution in accordance with preselected text and images a layout design.
Basic grid:
Layout:Comprehensive plan of things and arrangements.
Gutter:The space between columns of text.
Column inch:A column inch is a measurement of the amount of content in published works that use multiple columns per page.
Single column grid:
Multi column grid:
Modular grid:
Baseline grid:
Mueller grid:MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass.You have full control over column width, gutter width, baseline grid and media–queries.
Baseline:the line upon which most letters "sit" and below which descenders extend.
Midline:The mean line (or midline) is half the distance from the baseline to the cap height. This may or may not be the x-height, depending on the design of the lower case letters. A very high or very low x-height may mean that the midline is above or below the x-height.
Jump: the continuation of a flow of text from the bottom of one column to the top of another, or onto another page
Rail: a thinner column (typically about half the width of the other columns) at the far left or far right of a page, typically providing directory information for, say, a newspaper.
Hang line: like a horizontal rail, this is a line that separates information at the top of a page (such as an image, for example), from the text below, which seems to “hang” from the line.
Flow. Margins. Text Columns. Column Interval.
Grid system in live:
Why design grid system:
After the second world war, many graphic designers, influenced by modernism thought,began to question the relevance of the conventional page layout of the time. They began to devise a flexible system able to help designers achieve coherency in organizing the page. The result was the modern typographic grid that became associated with the International Typographic Style.
For web design, the use of grid system, not only can make web pages of information appear more beautiful and easy to read, the more availability. Also, for the front-end development, web site will be more flexible with the specification.
Grid provides all the design elements with a structure, it makes the design to create a more relaxed, flexible, also let the designer's decision-making process easier. When arranging the page elements, the use of grid can improve the accuracy and consistency, to provide a higher degree of creating a framework. Grid that designer can make reliable decisions, and effectively use their own time. They can design and arrangement of the injection energy - who looks quite small and unrelated elements, such as page Numbers - can have a dramatic impact on the page, through print make people feel the trend of design.
Stylist is in using the grid design at the same time, also can break the grid appropriate constraints make the vivid picture.
Grids system in web design:
Grid design ensures clear organizational structure, structural clarity. We can build a better grid system-level design information, so that the design easier to read with a sense of rhythm. Like just coding, coding require organic organizational structures, and web design grid system is the same effect.
Screen Based Grid:
Rail: a thinner column (typically about half the width of the other columns) at the far left or far right of a page, typically providing directory information for, say, a newspaper.
Hang line: like a horizontal rail, this is a line that separates information at the top of a page (such as an image, for example), from the text below, which seems to “hang” from the line.
Flow. Margins. Text Columns. Column Interval.
Grid system in live:
Why design grid system:
After the second world war, many graphic designers, influenced by modernism thought,began to question the relevance of the conventional page layout of the time. They began to devise a flexible system able to help designers achieve coherency in organizing the page. The result was the modern typographic grid that became associated with the International Typographic Style.
For web design, the use of grid system, not only can make web pages of information appear more beautiful and easy to read, the more availability. Also, for the front-end development, web site will be more flexible with the specification.
Grid provides all the design elements with a structure, it makes the design to create a more relaxed, flexible, also let the designer's decision-making process easier. When arranging the page elements, the use of grid can improve the accuracy and consistency, to provide a higher degree of creating a framework. Grid that designer can make reliable decisions, and effectively use their own time. They can design and arrangement of the injection energy - who looks quite small and unrelated elements, such as page Numbers - can have a dramatic impact on the page, through print make people feel the trend of design.
Stylist is in using the grid design at the same time, also can break the grid appropriate constraints make the vivid picture.
Grids system in web design:
Grid design ensures clear organizational structure, structural clarity. We can build a better grid system-level design information, so that the design easier to read with a sense of rhythm. Like just coding, coding require organic organizational structures, and web design grid system is the same effect.
Screen Based Grid:
Grid system in art:
Grid system in Interior designing:
Grid system in Building:
Grid system in architecture:
Grid system in city:
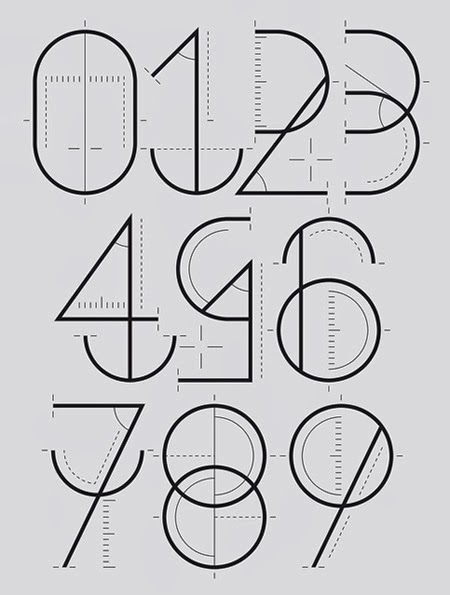
Grid system in typography:
Grid system in game:
Grid design is a modern design ideas reflected in the graphic design on, with modern typesetting software, designers can freely Workgroup Edition. It focuses on a sense of proportion, a sense of order, sense of continuity, a clear sense of modernity and correctness, is based on rationality, it to perceptual-based American-style layout freedom in stark contrast. One major advantage of the grid design is that it imposes less experienced designers to the rules and limitations, when he divided the space to be processed, you will get a tight coherent, well-structured program. In addition, when we put skill, feeling and mesh together to design these three, there will be beautiful and elegant, impressive page, in the overall design gives a fresh feeling and sense of continuity, there is a distinctive uniform effect.

.jpg)













.png)




























.jpg)




.jpg)


You don't have to spend hours on research or writing your paper. In this article, learn how to write a paper fast and easy, saving time and improving your grades.
回复删除